为js自动补环境
引言
为啥要补环境:简言概括下,是因为我们知道这个js文件代码内容会生成我们想要的参数,但是放到本地nodejs环境下运行不出结果,因为缺少浏览器环境特有的一些window/document/navigator/localstorage等参数,所以我们需要把这些缺少的浏览器环境补上,让这份js代码在本地nodejs环境下也能运行出结果来。请看这个图

安装与配置
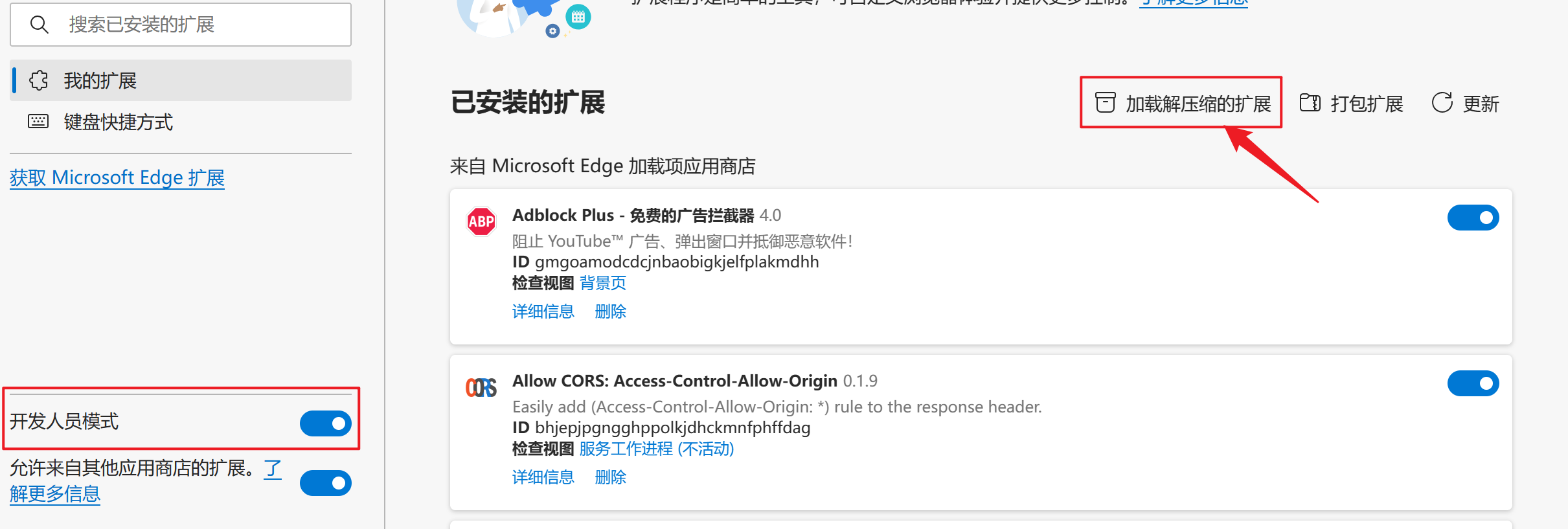
这里用的是开源工具 v_jstools,作者没有提供浏览器的扩展,需下载源码,浏览器扩展页面打开开发人员模式,选择加载解压缩的扩展。

操作使用
工具配置
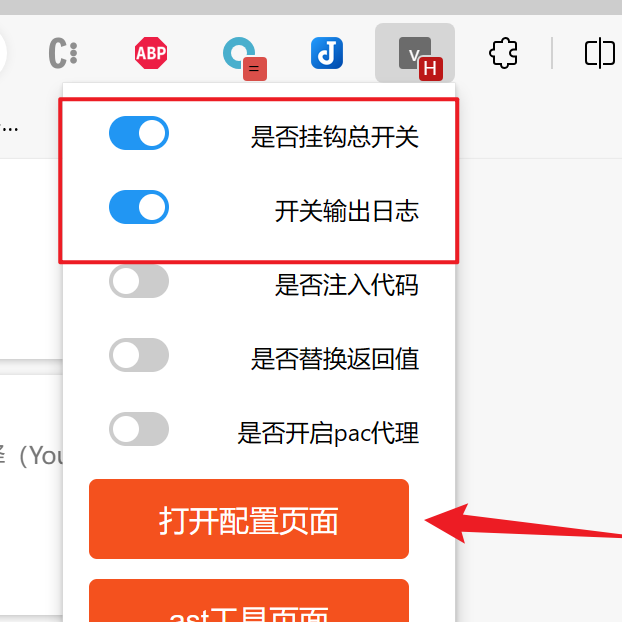
打开配置

打开配置页面

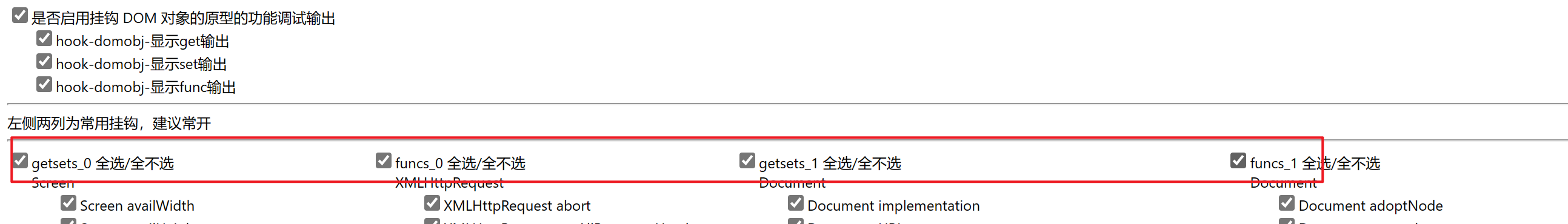
其他配置不变,勾选如图,全选。
生成补全代码
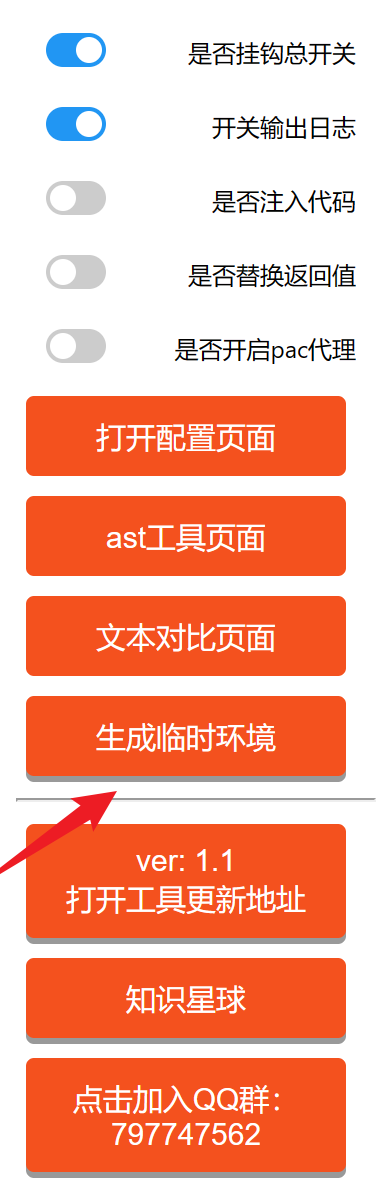
- 刷新页面,等页面加载完成后
- 选生成临时环境

js补全
我们先在vscode里面新建一个js文件
把js代码和希望输出的函数写好,分三部分
第一部分待补的环境,后面将插件生成的临时环境放过来
第二部分js代码也就是要调用的js文件
第三部分是写要调用的函数
注意事项
- 有时候生成的代码有报错,需针对特定问题分析。
- 网上有说先勾选js hook,然后断点再放开之类的,我试了不好用。

Invitation
Auto Boost
created:01/01/2024
Welcome to join us
Let the machine do what the machine should do and the man should do what the man should do.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Auto Boost!
评论




